
Accessibility at AWS

Accessible design at AWS Training and Certification
As an Accessibility Ambassador at AWS, I champion inclusive design practices and lead accessibility initiatives within our UX design team. My role focuses on ensuring our digital products and experiences are accessible to all users, regardless of their abilities. I've developed and implemented a comprehensive accessibility onboarding program for new design team hires, equipping them with the knowledge and tools needed to create designs that meet WCAG 2.0 standards from day one.
Building bridges across AWS is a crucial part of my ambassador role, where I actively collaborate with our centralized accessibility team and fellow ambassadors from the AWS Training and Certification program and AWS Design System teams. This cross-functional partnership helps maintain consistency in our accessibility standards and strengthens our commitment to inclusive design throughout the organization. By fostering these connections and sharing best practices, I help ensure that accessibility isn't just a checklist item but a fundamental aspect of our design process, resulting in products that truly serve all of our users' needs.

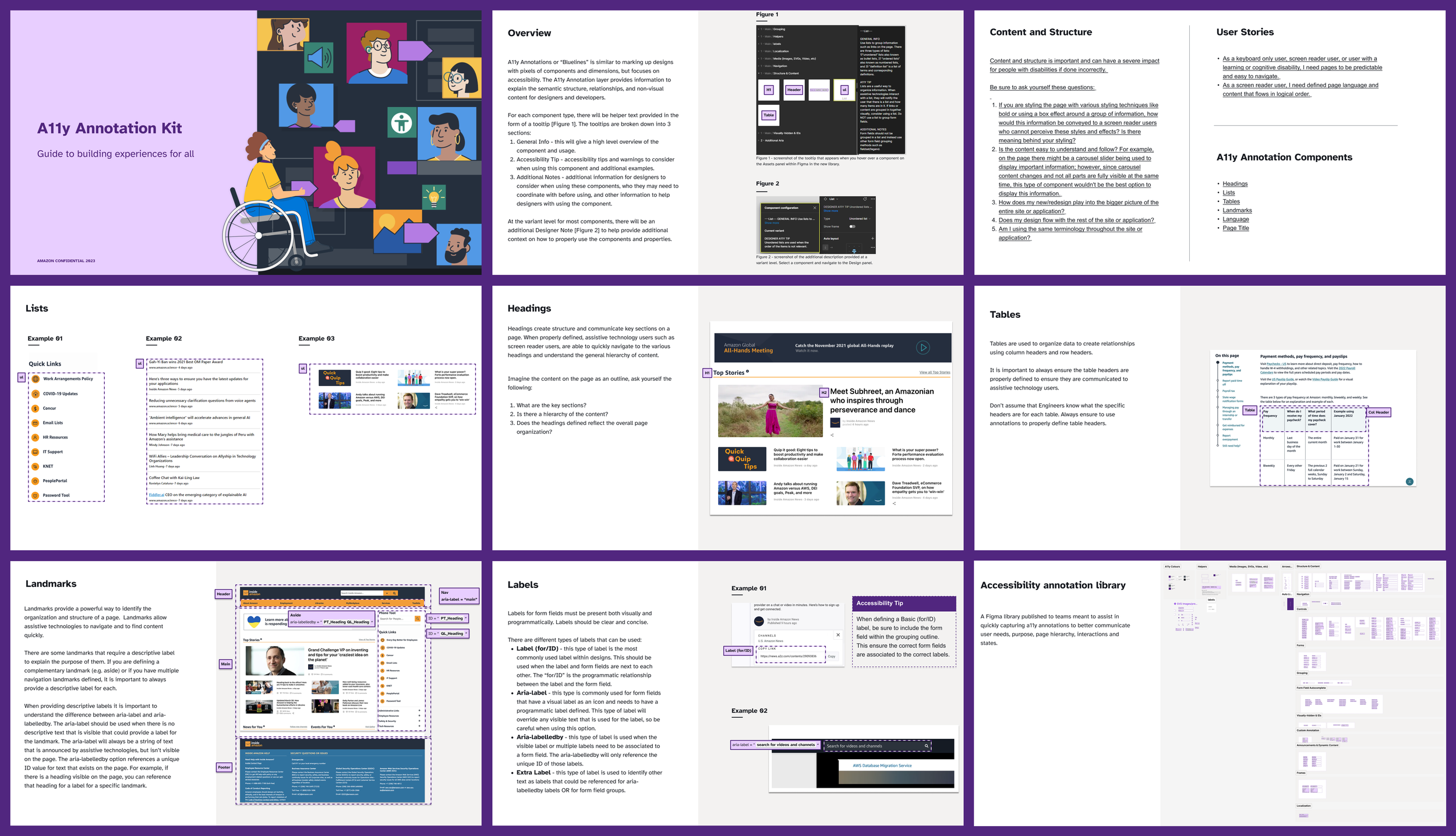
a11y annotation kit
I manage a comprehensive Figma accessibility (a11y) library in partnership with our UX design accessibility circle. This toolkit simplifies the process of documenting accessibility requirements in design, offering components and annotations for interactive states, ARIA labels, reading order, and behavior specs. With its straightforward guide and ready-to-use elements, the library helps teams efficiently implement accessibility best practices throughout their design process, improving collaboration between designers and developers.

Leading accessible design at AWS Training and Certification
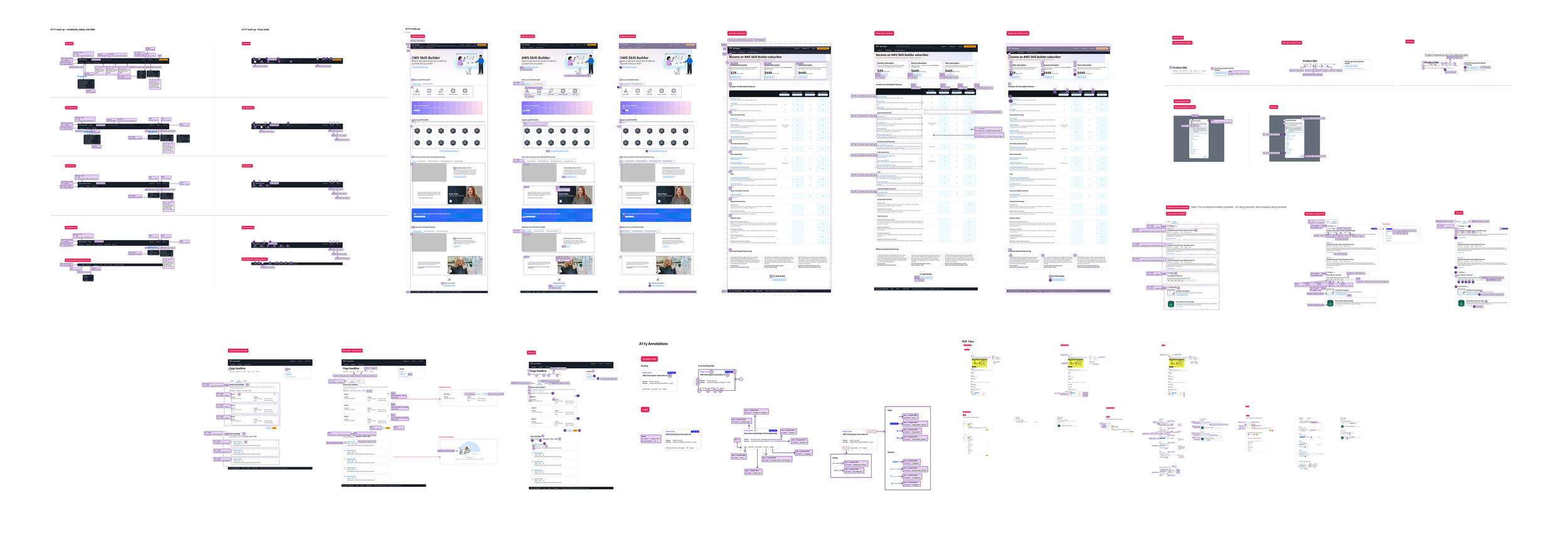
In the past year, AWS Training and Certification embarked on building our first-party Learning Management System (LMS) from the ground up. This presented a unique opportunity to prioritize accessibility from the start, integrating inclusive design principles into our initial planning phases. I led our designers to create accessible designs and a11y specs for everything, ensuring our development team had clear guidance to build an accessible product from its foundation. By shifting accessibility left, we made inclusive design a core consideration rather than an afterthought.
Above is a bird's-eye view of that effort.